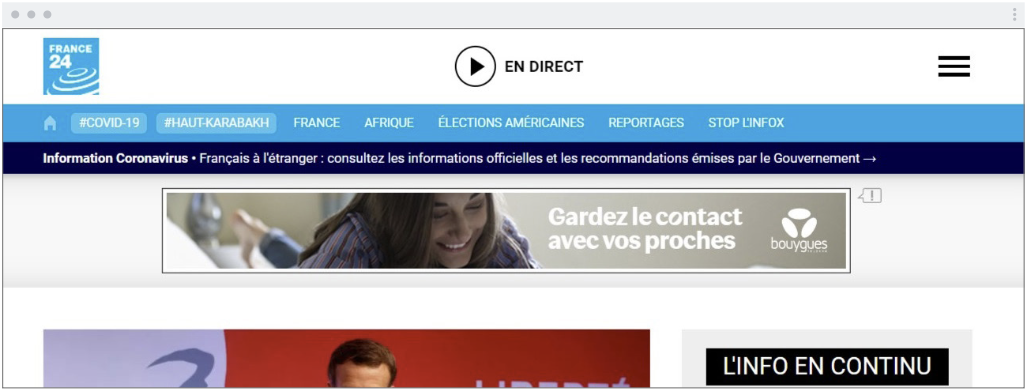
Méga/Gigabannière

- Format (LxH) :
- Giga-bannière : 1 000×90 px
- Méga-bannière : 728×90 px
- Poids : 60 Ko au maximum
- Formats acceptés : Html 5/GIF/JPEG/Redirect
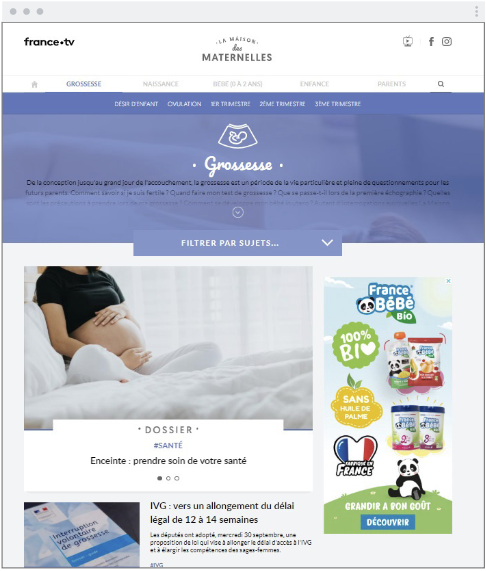
Pavé / Grand angle

- Format (LxH) :
- Pavé : 300×250 px
- Grand angle : 300×600 px
- Poids : 70 Ko au maximum
- Formats acceptés : Html 5/GIF/JPEG/Redirect
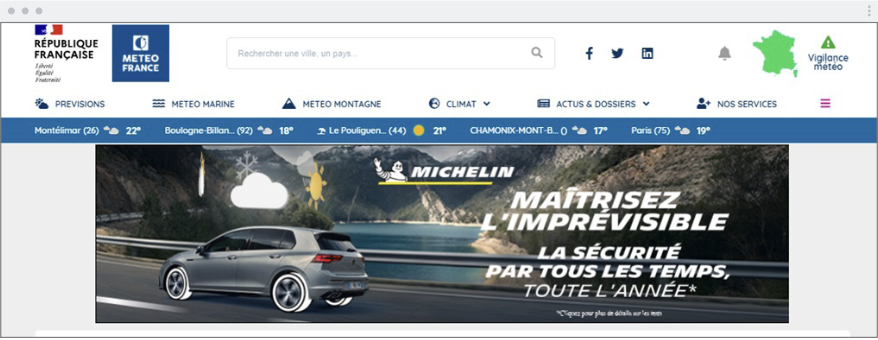
Masthead

- Format (LxH) : 1 000×250 px + 970×250 px
- Poids : 70 Ko au maximum
- Formats acceptés : Html 5/GIF/JPEG/Redirect
InBoard (Format Teads)

Éléments à fournir :
Un fichier vidéo et une URL c’est tout ce qu’il nous faut !
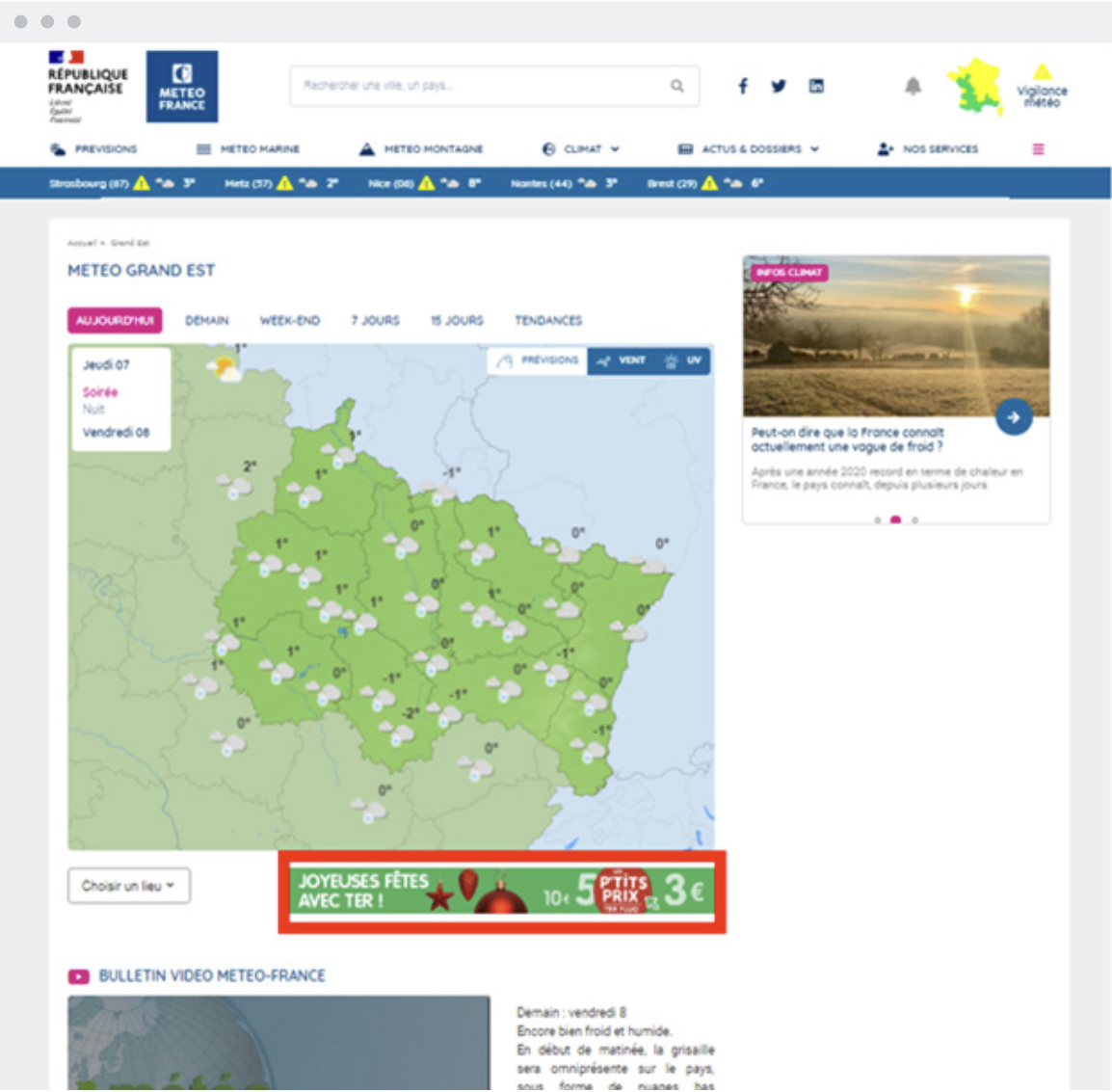
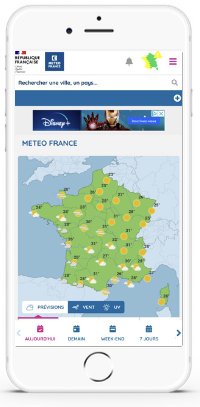
Format spécial sur Météo-France (offre Partnership)

- Format Web Desktop : 480×50 px
- Format Web Mobile : 300×50 px
- Extensions autorisées : image png, jpg, gif
- Poids : 100 Ko max
Habillage de site : spécificités générales
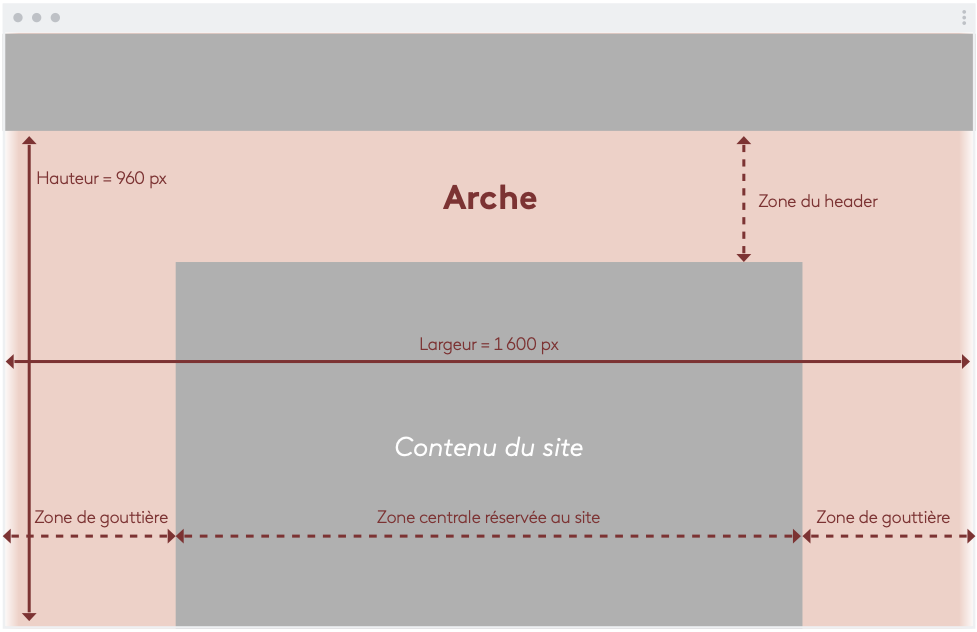
L’habillage est un format publicitaire impactant qui se compose d’une arche autour de la page, et d’un format compagnon (pavé 300×250 px ou 300×600 px).
Concernant l’arche autour de la page, pour ces parties vers l’extérieur (gouttières et bas de la création), prévoir une zone d’atténuation vers du transparent idéalement (ou blanc par défaut).
Il conviendra de respecter les différentes zones de l’arche pour garantir un affichage optimal sur les résolutions d’écrans standard.

Les différents sites sont en responsive design.
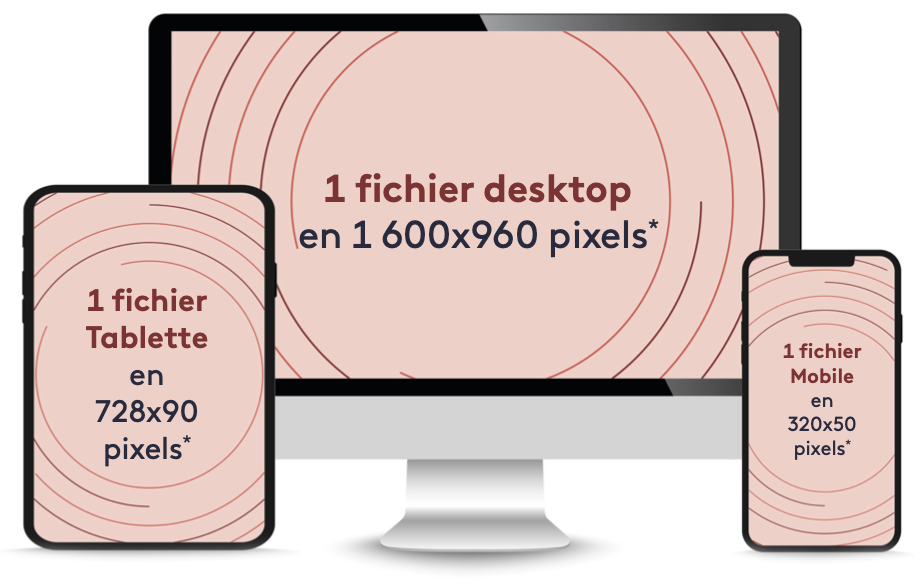
De fait, dans le cadre du format habillage, il conviendra de nous livrer 3 formats/fichiers pour répondre à chaque résolution :

Habillage site Météo-France

formats responsive desktop
- Format (LxH) : 1600×960 px en concentrant l’affichage principal sur 1 280 px
- Zones de l’arche : header = 200 px ; chaque gouttière = 230 px de chaque côté
- Poids : 150 Ko au maximum
- Formats acceptés : JPEG, PNG
- Tracking accepté : pixel + clic command
- Possibilité d’ajouter des formats compagnons : Pavé 300×250 px ou 300×600 px

formats responsive tablette
- Format (LxH) : 728×90 px
- Poids : 100 Ko
- Formats acceptés : JPEG, GIF, PNG

formats responsive mobile
- Format (LxH) : 320×50 px
- Poids : 100 Ko
- Formats acceptés : JPEG, GIF, PNG
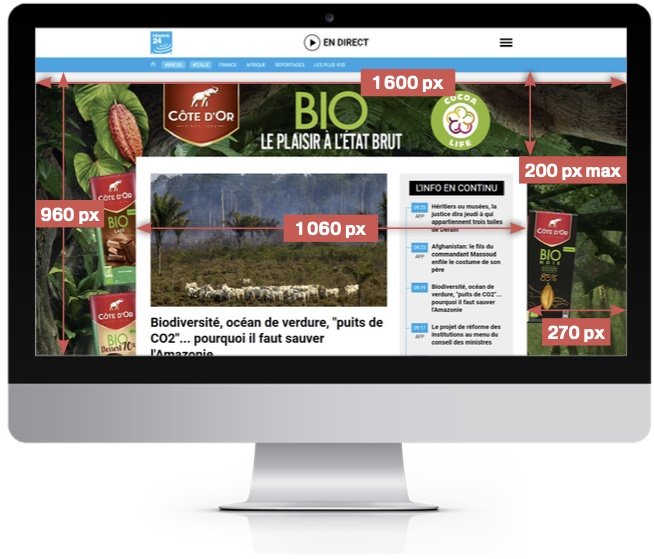
Habillage site France 24

formats responsive desktop
- Format (LxH) : 1600×960 px en concentrant l’affichage principal sur 1 280 px
- Zones de l’arche : header = 200 px ; chaque gouttière = 270 px de chaque côté
- Poids : 150 Ko au maximum
- Formats acceptés : JPEG, PNG
- Possibilité d’ajouter des formats compagnons : Pavé 300×250 px

formats responsive tablette
- Format (LxH) : 728×90 px
- Poids : 100 Ko
- Formats acceptés : JPEG, GIF, PNG

formats responsive mobile
- Format (LxH) : 320×50 px
- Poids : 100 Ko
- Formats acceptés : JPEG, GIF, PNG
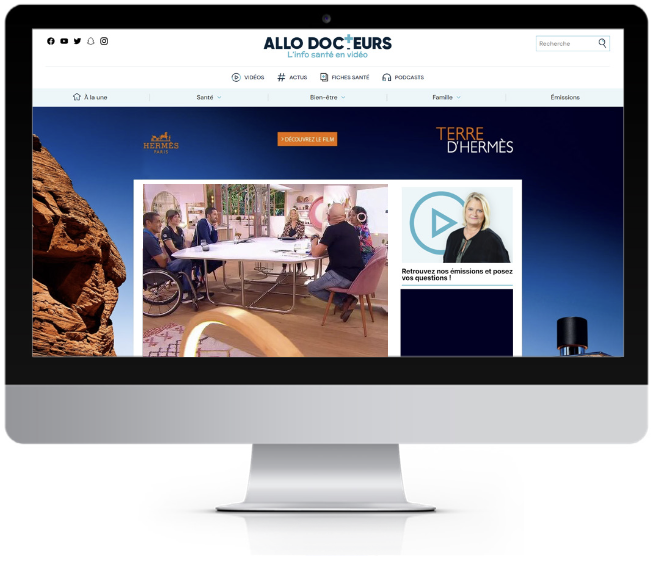
Habillage site Allo Docteurs

formats responsive desktop
- Format (LxH) : 1600×960 px en concentrant l’affichage principal sur 1 280 px
- Zones de l’arche :
header = 200 px ;
chaque gouttière = 300 px de chaque côté - Poids : 150 Ko au maximum
- Formats acceptés : JPEG, PNG
- Possibilité d’ajouter des formats compagnons : Pavé 300×250 px

formats responsive tablette
- Format (LxH) : 728×90 px
- Poids : 100 Ko
- Formats acceptés : JPEG, GIF, PNG

formats responsive mobile
- Format (LxH) : 320×50 px
- Poids : 100 Ko
- Formats acceptés : JPEG, GIF, PNG


